1. FIREWALL
A. Pengertian Firewall
Firewall
adalah sebuah sistem atau perangkat yang mengizinkan lalu lintas jaringan yang
dianggap aman untuk melaluinya dan mencegah lalu lintas jaringan yang tidak
aman. Umumnya, sebuah firewall diimplementasikan dalam sebuah mesin
terdedikasi, yang berjalan pada pintu gerbang (gateway) antara jaringan lokal
dan jaringan lainnya. Firewall umumnya juga digunakan untuk mengontrol akses
terhadap siapa saja yang memiliki akses terhadap jaringan pribadi dari pihak
luar. Saat ini, istilah firewall menjadi istilah generik yang merujuk pada
sistem yang mengatur komunikasi antar dua jaringan yang berbeda. Mengingat saat
ini banyak perusahaan yang memiliki akses ke Internet dan juga tentu saja
jaringan korporat di dalamnya, maka perlindungan terhadap aset digital
perusahaan tersebut dari serangan para hacker, pelaku spionase, ataupun pencuri
data lainnya, menjadi esensial."

Gambar 1.1 Firewall
Jadi
firewall adalah suatu mekanisme untuk melindungi keamanan jaringan komputer
dengan menyaring paket data yang keluar dan masuk di jaringan. Paket data yang
“baik” diperbolehkan untuk melewati jaringan dan paket dapa yang dianggap
“jahat” tidak diperbolehkan melewati jaringan. Firewall dapat berupa perangkat
lunak atau perangkat keras yang ditanam perangkat lunak yang dapat menfilter
paket data. Firewall dapat juga berupa suatu sikap yang ditanam dan diajarkan
kepada staf IT suatu perusahaan untuk tidak membocorkan data perusahaan kepada
perusahaan. Ini untuk mencegah salah satu jenis hacking yaitu social
enggeneering.
Ataupun
memberi kunci pengaman pada alat-alat komputer dan jaringan, contohnya
memasukan server ke dalam ruangan khusus dan dikunci. Kunci ruangan tersebut
hanya dipegang oleh staf IT dan diperbolehkan menggunakan ruang tersebut atas
seizin staf IT. Ini berfungsi selain menjaga kehilangan alat komputer dan
jaringan secara fisik oleh pencuri atau perampokan, namun juga berfungsi
menjaga kehilangan data yang tersimpan pada alat komputer tersebut. Bisa saja
seseorang mencuri dan menghapus data penting perusahaan. Tentunya ini sangat
merugikan perusahaan tersebut.
Berikut ini ilustrasi mengenai firewal

Gambar 1.2 Ilustrasi Firewall
B. Fungsi Firewall
·
Mengontrol
dan mengawasi paket data yang mengalir di jaringan
Firewall harus dapat mengatur,
memfilter dan mengontrol lalu lintas data yang diizin untuk mengakses jaringan
privat yang dilindungi firewall. Firewall harus dapat melakukan pemeriksaan
terhadap paket data yang akan melawati jaringan privat. Beberapa kriteria yang
dilakukan firewall apakah memperbolehkan paket data lewati atau tidak, antara
lain :
-
Alamat
IP dari komputer sumber
-
Port
TCP/UDP sumber dari sumber.
-
Alamat
IP dari komputer tujuan.
-
Port
TCP/UDP tujuan data pada komputer tujuan
-
Informasi
dari header yang disimpan dalam paket data.
·
Melakukan
autentifikasi terhadap akses.
·
Applikasi
proxy Firewall mampu memeriksa lebih dari sekedar header dari paket data,
kemampuan ini menuntut firewall untuk mampu mendeteksi protokol aplikasi
tertentu yang spesifikasi.
·
Mencatat
setiap transaksi kejadian yang terjadi di firewall. Ini Memungkinkan membantu
sebagai pendeteksian dini akan penjebolan jaringan.
2.
Intrusion
Detection System (IDS)
A. Pengertian
Adalah sebuah
aplikasi perangkat lunak atau perangkat keras yang dapat mendeteksi aktivitas
yang mencurigakan dalam sebuah sistem atau jaringan. IDS dapat melakukan
inspeksi terhadap lalu lintas inbound dan outbound dalam sebuah sistem atau
jaringan, melakukan analisis dan mencari bukti dari percobaan intrusi
(penyusupan).

Gambar 1.3 Intrusion
Detection System (IDS)
B.
Jenis IDS
Ada dua jenis IDS, yakni:
1) Network-based Intrusion Detection
System (NIDS)
Semua lalu
lintas yang mengalir ke sebuah jaringan akan dianalisis untuk mencari apakah
ada percobaan serangan atau penyusupan ke dalam sistem jaringan. NIDS umumnya
terletak di dalam segmen jaringan penting di mana server berada atau terdapat
pada "pintu masuk" jaringan. Kelemahan NIDS adalah bahwa NIDS agak
rumit diimplementasikan dalam sebuah jaringan yang menggunakan switch Ethernet,
meskipun beberapa vendor switch Ethernet sekarang telah menerapkan fungsi IDS
di dalam switch buatannya untuk memonitor port atau koneksi.
2) Host-based Intrusion Detection
System (HIDS)
Aktivitas
sebuah host jaringan individual akan dipantau apakah terjadi sebuah percobaan
serangan atau penyusupan ke dalamnya atau tidak. HIDS seringnya diletakkan pada
server-server kritis di jaringan, seperti halnya firewall, web server, atau
server yang terkoneksi ke Internet.
Kebanyakan produk IDS merupakan
sistem yang bersifat pasif, mengingat tugasnya hanyalah mendeteksi intrusi yang
terjadi dan memberikan peringatan kepada administrator jaringan bahwa mungkin
ada serangan atau gangguan terhadap jaringan. Akhir-akhir ini, beberapa vendor
juga mengembangkan IDS yang bersifat aktif yang dapat melakukan beberapa tugas
untuk melindungi host atau jaringan dari serangan ketika terdeteksi, seperti
halnya menutup beberapa port atau memblokir beberapa alamat IP. Produk seperti
ini umumnya disebut sebagai Intrusion Prevention System (IPS). Beberapa produk
IDS juga menggabungkan kemampuan yang dimiliki oleh HIDS dan NIDS, yang
kemudian disebut sebagai sistem hibrid (hybrid intrusion detection system).
C.
Implementasi dan Cara Kerja
Ada beberapa cara bagaimana IDS
bekerja. Cara yang paling populer adalah dengan menggunakan pendeteksian
berbasis signature (seperti halnya yang dilakukan oleh beberapa antivirus),
yang melibatkan pencocokan lalu lintas jaringan dengan basis data yang berisi
cara-cara serangan dan penyusupan yang sering dilakukan oleh penyerang. Sama
seperti halnya antivirus, jenis ini membutuhkan pembaruan terhadap basis data
signature IDS yang bersangkutan.
Metode selanjutnya adalah dengan
mendeteksi adanya anomali, yang disebut sebagai Anomaly-based IDS. Jenis ini
melibatkan pola lalu lintas yang mungkin merupakan sebuah serangan yang sedang
dilakukan oleh penyerang. Umumnya, dilakukan dengan menggunakan teknik
statistik untuk membandingkan lalu lintas yang sedang dipantau dengan lalu
lintas normal yang biasa terjadi. Metode ini menawarkan kelebihan dibandingkan
signature-based IDS, yakni ia dapat mendeteksi bentuk serangan yang baru dan
belum terdapat di dalam basis data signature IDS. Kelemahannya, adalah jenis
ini sering mengeluarkan pesan false positive. Sehingga tugas administrator menjadi
lebih rumit, dengan harus memilah-milah mana yang merupakan serangan yang
sebenarnya dari banyaknya laporan false positive yang muncul
Teknik lainnya yang digunakan adalah
dengan memantau berkas-berkas sistem operasi, yakni dengan cara melihat apakah ada
percobaan untuk mengubah beberapa berkas sistem operasi, utamanya berkas log.
Teknik ini seringnya diimplementasikan di dalam HIDS, selain tentunya melakukan
pemindaian terhadap log sistem untuk memantau apakah terjadi kejadian yang
tidak biasa.
3.
Intrusion
Prevention System (IPS)
A.
Pengertian
Merupakan
kombinasi antara fasilitas blocking capabilities dari Firewall dan kedalaman
inspeksi paket data dari Intrusion Detection System (IDS). IPS diciptakan pada
awal tahun 1990-an untuk memecahkan masalah serangan yang selalu melanda
jaringan komputer. IPS membuat akses kontrol dengan cara melihat konten
aplikasi, dari pada melihat IP address atau ports, yang biasanya dilakukan oleh
firewall. IPS komersil pertama dinamakan BlackIce diproduksi oleh perusahaan
NetworkIce, hingga kemudian berubah namanya menjadi ISS(Internet Security
System). Sistem setup IPS sama dengan sistem setup IDS. IPS mampu mencegah
serangan yang datang dengan bantuan administrator secara minimal atau bahkan
tidak sama sekali. Secara logic IPS akan menghalangi suatu serangan sebelum
terjadi eksekusi dalam memori, selain itu IPS membandingkan file checksum yang
tidak semestinya mendapatkan izin untuk dieksekusi dan juga bisa menginterupsi
sistem call.

Gambar 1.4
Intrusion Prevention System (IPS)
B.
Jenis-jenis IPS
1)
Host-based
Intrusion Prevention System
Host
Based IPS (HIPS) bekerja dengan memaksa sekelompok perangkat lunak fundamental
untuk berkovensi secara konstan. Hal ini disebut dengan Application Binary
Interface (ABI). Hampir tidak mungkin untuk membajak sebuah aplikasi tanpa
memodifikasi Application Binary Interface, karena konvensi ini bersifat
universal di antara aplikasi-aplikasi yang dimodifikasi.
HIPS
merupakan sebuah system pecegahan yang terdiri dari banyak layer, menggunakan
packet filtering, inspeksi status dan metode pencegahan intrusi yang bersifat
real-time untuk menjaga host berada di bawah keadaan dari efisiensi performansi
yang layak. Mekanisme kerjanya yaitu dengan mencegah kode-kode berbahaya yang
memasuki host agar tidak dieksekusi tanpa perlu untuk mengecek threat
signature.
2)
Network
Intrusion Prevention System
Network
Based IPS (NIPS), yang juga disebut sebagai “In-line proactive protection”,
menahan semua trafik jaringan dan menginspeksi kelakuan dan kode yang
mencurigakan.Karena menggunakan in-line model, performansi tinggi merupakan
sebuah elemen krusial dari perangkat IPS untuk mencegah terjadinya bottleneck
pada jaringan. Oleh karena itu, NIPS biasanya didesain menggunakan tiga
komponen untuk mengakselerasi performansi bandwidth, yaitu :
1. Network Chips (Network processor)
2. FPGA Chips
3. ASIC Chips
Network Based IPS (NIPS) biasanya
dibangun dengan tujuan tertentu, sama halnya dengan switch dan router.Beberapa
teknologi sudah diterapkan pada NIPS, seperti signature matching, analisa
protocol dan kelainan pada protocol, identifikasi dari pola trafik, dan
sebagainya. NIPS dibuat untuk menganalisa, mendeteksi, dan melaporkan seluruh
arus data dan disetting dengan konfigurasi kebijakan keamanan NIPS, sehingga
segala serangan yang datang dapat langsung terdeteksi.
Kebijakan keamanan NIPS sendiri
terdiri dari:
·
Content
based Intrusion Prevention System
yang bertugas mengawasi isi dari
paket-paket yang berlalu lalang dan mencari urutan yang unik dari paket-paket
tersebut, berisi virus worm, trojan horse,dll.
·
Rate
Based Intrusion Prevention System
bertugas mencegah dengan cara memonitor melalui arus lalu
lintas jaringan dan dibandingkan dengan data statistic yang tersimpan dalam
database. Apabila RBIPS mengenali paket-paket yang tidak jelas, maka langsung
mengkarantina paket tersebut. Baik host based maupun network IPS memiliki
kelebihan dan kekurangannya masing-masing. HIPS dapat mengatasi semua jenis
jaringan yang terenkripsi dan dapat menganalisa semua kode, sedangkat NIPS
tidak menggunakan prosesor dan memori di client maupun host. NIPS tidak selalu
bagus, kadang bisa gagal dalam mendeteksi serangan, kadang bisa langsung
mendeteksi serangan. Keuntungan NIPS adalah administrasinya yang gampang.
C.
Cara Kerja IPS
Formula
yang umum digunakan untuk mendefinisikan IPS adalah: IPS = IDS + Firewall.
Penjelasan
:
Firewall
merupakan sebuah system yang menerapkan sebuah kebijakan kontrol akses yang
memeriksa trafik data yang lalu lalang dan memblok paket data yang tidak sesuai
dengan kebijakan keamanan. Sebuah Intrusion Detection System (IDS) memonitor
performansi system atau jaringan, mencari pola tingkah laku yang tidak sesuai
dengan kebijakan keamanan atau tanda-tanda serangan yang dapat dikenali, dan
kemudian jika ditemukan maka IDS akan memicu alarm. Di sini, firewall akan
menolak serangan yang sudah pasti/jelas, sementara trafik yang mencurigakan
akan dibiarkan lewat. Di sisi lain, IDS memonitor semua data di dalam jaringan,
memberitahukan administrator jaringan akan adanya serangan pada saat serangan
mulai ‘hidup’ dan berada di dalam jaringan. Dengan kata lain, baik IDS maupun
firewall tidak mampu memblokir serangan ketika intrusi benar-benar telah
terjadi.
Lebih jauh
lagi, IPS sebenarnya lebih dari sekedar IDS + firewall. IPS didesain sebagai
sebuah embedded system yang membuat banyak filter untuk mencegah bermacam-macam
serangan seperti hacker, worm, virus, Denial of Service (DoS) dan trafik
berbahaya lainnya, agar jaringan enterprise tidak menderita banyak kerugian
bahkan ketika security patch terbaru belum diterapkan. Pembangunan IPS
didasarkan pada sebuah modul “in-line”: data melewati perangkat IPS dari satu
ujung dari kanal data tunggal, hanya data yang sudah dicek dan divalidasi oleh
mesin IPS yang diperbolehkan untuk lewat menuju ujung lain dari kanal data.
Pada scenario ini, paket yang mengandung tanda-tanda serangan pada paket
asalnya akan dibersihkan dari jaringan.
Penggunaan
multiple filter pada IPS membuatnya secara signifikan lebih efektif ketika
menginspeksi, mengidentifikasi dan memblokir serangan berdasarkan urutan waktu.
IPS membuat filter baru ketika sebuah metode serangan baru diidentifikasi.
Mesin inspeksi paket data IPS normalnya terdiri dari integrated circuit yang
didesain untuk inspeksi data mendalam. Setiap serangan yang mencoba
mengeksploitasi kelemahan dari layer 2 sampai layer 7 OSI akan difilter oleh
mesin IPS yang mana, secara tradisional, kemampuan firewall hanya terbatas
sampai modul 3 atau 4 saja. Teknologi packet-filter dari firewall tradisional
tidak menerapkan inspeksi untuk setiap byte dari segmen data yang bermakna
tidak semua serangan dapat diidentifikasikan olehnya. Secara kontras, IPS mampu
melakukan inspeksi tersebut dan semua paket data diklasifikasikan dan dikirim
ke filter yang sesuai menurut informasi header yang ditemukan di segmen data,
seperti alamat asal, alamat tujuan, port, data field dan sebagainya. Setiap
filter bertanggung jawab untuk menganalisis paket-paket yang berkaitan, dan
yang mengandung tanda-tanda membahayakan akan didrop dan jika dinyatakan tidak
berbahaya akan dibiarkan lewat. Paket yang belum jelas akan diinspeksi lebih
lanjut. Untuk setiap tipe serangan berbeda, IPS membutuhkan sebuah filter yang
bersesuaian dengan aturan filtering yang sudah ditentukan sebelumnya.
Aturan-aturan ini mempunyai definisi luas untuk tujuan akurasi, atau memastikan
bahwa sebisa mungkin jangkauan aktifitas yang luas dapat terenkapsulasi di
dalam sebuah definisi. Ketika mengklasifikasikan sebuah aliran data, mesin
filter akan mengacu pada informasi segmen paket, menganalisa konteks dari field
tertentu dengan tujuan untuk mengimprovisasi akurasi dari proses filtering.


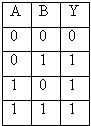
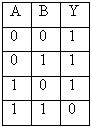
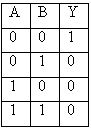
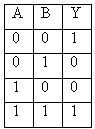
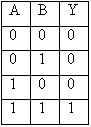
 Truth Table
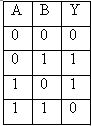
Truth Table 
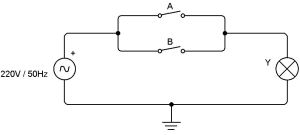
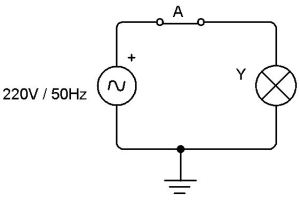
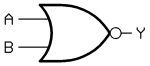
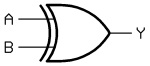
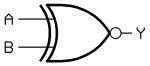
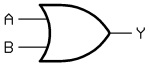
 Simbol OR Logic Gate
Simbol OR Logic Gate